Listeners
ArianeServer allows you to listen several events.
ServerListener
arianeServer {
serverListener = object : ServerListener {
override fun onStart(host: String, port: Int, path: String) {
println("Server ready 🚀")
println("Listening at http://localhost:$port$path")
}
override fun onStop() {
println("Server stop. Bye. 🌜")
}
}
}.launch()
RequestListener
arianeServer {
requestListener = object : RequestListener{
override fun onReceived(httpRequest: HttpRequest) {
//Called when a request has been received.
}
override fun onParsed(graphQLRequest: GraphQLRequest) {
//Called when a request has been successfully parsed.
}
override fun onValidated(executionInput: ExecutionInput) {
//Called when a GraphQL request has been validated.
}
override fun onExecuted(graphQLResponse: GraphQLResponse) {
//Called when a GraphQL request has been executed.
}
override fun onResponded() {
//Called when a HTTP request has been responded.
}
override fun onError(e: Throwable) {
//Called when an error occurred during the request.
}
}
}.launch()
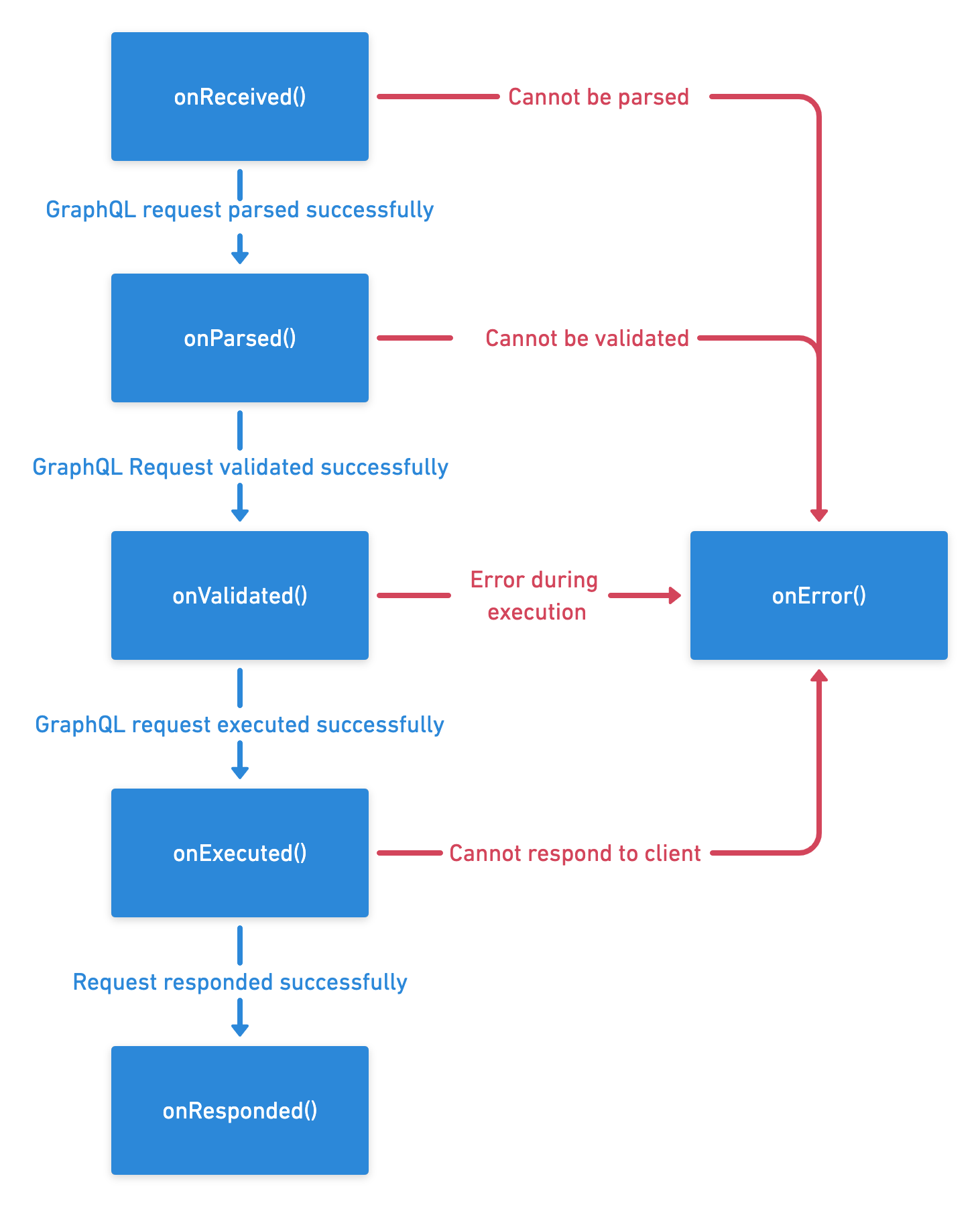
This lifecycle schema can help you understand when a RequestListener method is called.

SubscriptionListener
arianeServer {
subscriptionListener = object : SubscriptionListener {
override fun onNewConnection(sessionId: String) {
//Called when a new websocket client initiates the connection
}
override fun onConnected(sessionId: String, context: Any?) {
//Called when a websocket client has been connected
}
override fun onStartSubscription(sessionId: String, context: Any?, operationId: String, graphQLRequest: GraphQLRequest) {
//Called when a client start to listen to a Subscription
}
override fun onStopSubscription(sessionId: String, context: Any?, operationId: String) {
//Called when a client stop to listen to a Subscription
}
override fun onCloseConnection(sessionId: String, context: Any?) {
//Called when a client disconnects
}
}
}.launch()